When you're a web developer, making sure that your site looks great – and works correctly – is of the utmost importance. But how can you be sure that everything is free of visual bugs?
Enter visual testing. But for folks who don't have a budget, there's been this question, “Are there any FREE, open-source visual testing tools options?”
We’ve compiled a list of 17 free and open-source tools you can use for your visual validation testing efforts.
INDEX
Check out The TestGuild Automation Podcast
Visual Testing Overview
Have you ever been working on a website, and something just looks off? Maybe the text is blurry, or the colors don't look right.
Well, that's where the visual testing tool comes in.
Visual testing is the process of inspecting all of your project's visual elements to ensure they are consistent and catch visual bugs. This can be used for usability, regression, and functional testing.
It is a must have approach to software testing that focuses on the user experience and the visual aspects of an application. By taking advantage of technologies like Optical Character Recognition (OCR) , AI and computer vision, visual validation testing enables testers to interact with applications naturally, user-centric. This innovative approach allows testers to validate the rendered content, ensuring that the application's screens, layouts, and visual elements are consistent and aligned with user expectations.
What are the Top Visual Validation Tools for Testers?
This list includes both Code/Script Based and Configuration Based visual testing solutions.
Except for FBSnapshotTestCase, as far as I can tell, all these tools only work for websites and not mobile apps. And actually, these are not cross-browser testing tools to use. That’s another reason I like using paid vendor solutions like BrowserStack that work with everything.
Note: This list is in no particular order – this is not a ranking
So let's get to it!
Get Quick Test Automation Tips
Top 19 Visual Validation Tools:
1.Percy
Of this first one is not free/opensource BUT if you are serious about doing reliable enterprise wide visual validation testing then you need a vendor based solution.
One of the top ones and more affordable options you should try is Percy.
Percy by BrowserStack is “your all-in-one visual review platform.” The Percy Visual Engine is an AI-powered algorithm to improve noise reduction and highlight changes.
This tool automates visual testing by comparing screenshots against a baseline. It can detect and highlight any changes to prevent unintended visual regressions. It also comes with built-in support for parallelized test environments.
Key Features:
What are some Pros of using Percy? Let's check them out:
- Percy uses the OCR (Optical Character Recognition) library to eliminate minor text shifts in rendering and prevent false positives.
- It renders twice on your Percy builds to prevent further flakiness from false positives.
- Integrate with existing CI/CD workflows and support test automation frameworks like Cypress, Puppeteer, WebdriverIO, Protractor, and TestCafe.
- Using dynamic content testing, detect and resolve bugs for each component across browsers and viewports.
- Test different responsive breakpoint sizes as needed with Percy's responsive visual testing.
- Using Percy and Storybook integration, perform UI component testing to verify functionality and design alignment before integrating with the overall UI.

2. jest-image-snapshot
Jest-image-snapshot is a Jest matcher for performing image comparisons, primarily used for visual regression testing. This tool allows developers to take image snapshots of their applications and compare them with baseline images to detect visual changes over time.
Jest-image-snapshot seamlessly integrates with Jest, a widely used JavaScript testing framework, to streamline automated visual testing. By capturing and comparing screenshots, this tool is instrumental in detecting and preventing visual regressions, thereby ensuring a consistent and reliable UI performance.
Key Features:
Its standout features include:
- Customizable diff configurations
- Snapshot updates
- Range of options for handling image differences,
The above feature makes it a robust solution for maintaining visual integrity in web applications.
¤ 3.8k Github Stars
3. AyeSpy
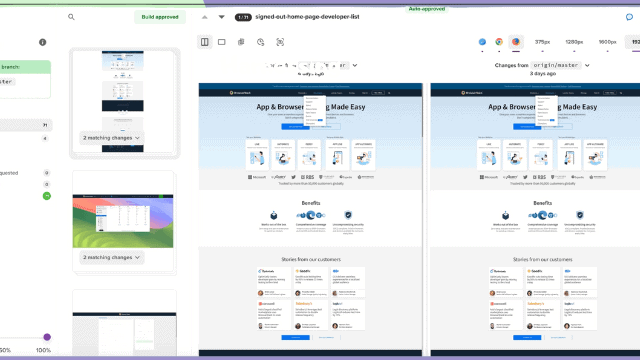
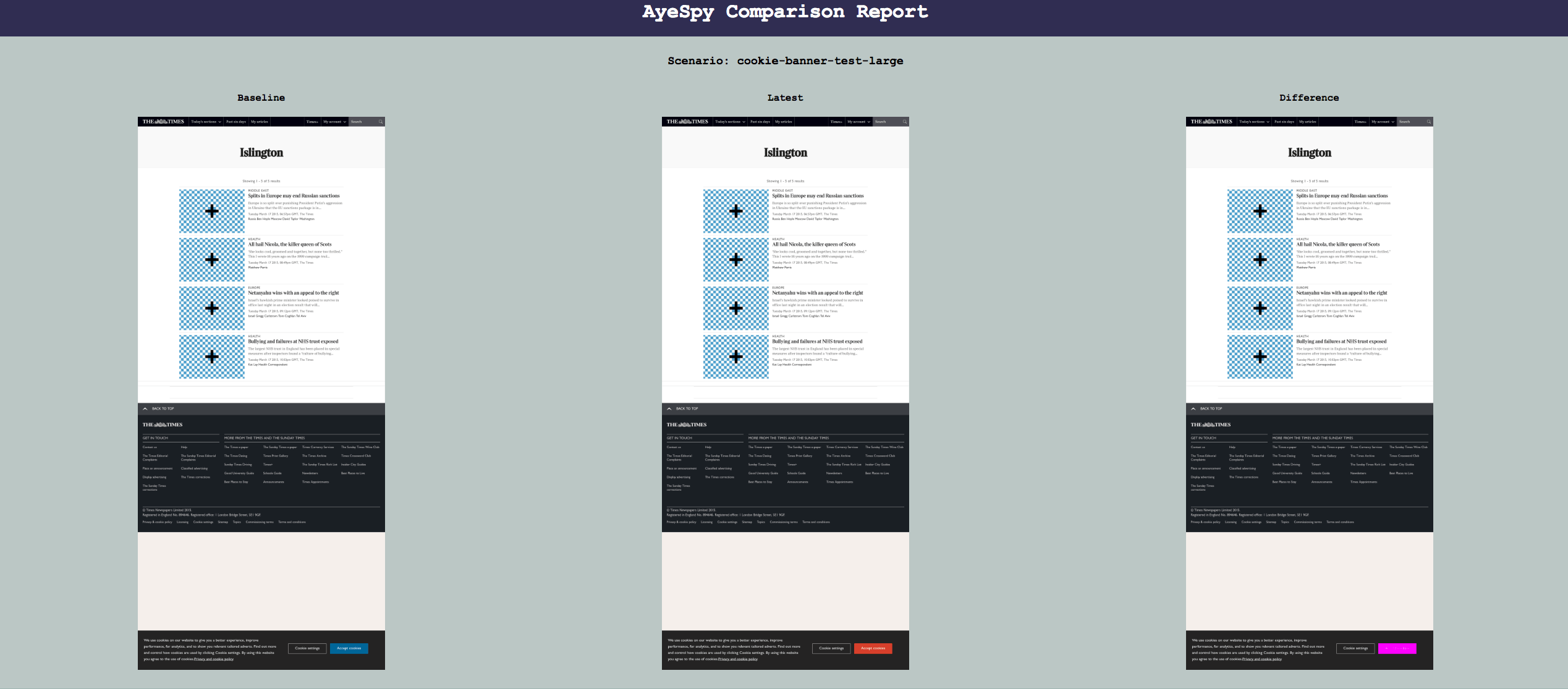
AyeSpy developed by The Times Tooling team and available on GitHub, is a robust tool designed to detect visual regressions in web applications. It compares the visual output of web pages over time to ensure that changes in the codebase do not inadvertently alter the user interface.
Key Features:
- Performance-Oriented: AyeSpy is optimized for speed. It can run 40 visual comparisons in under a minute, making it a highly efficient tool for continuous integration pipelines.
- Comprehensive Testing: It supports running tests using Docker and Selenium for a consistent and repeatable state, and it can store images on cloud storage services like Amazon S3.
- Flexible Configuration: AyeSpy provides a rich set of configuration options, including support for different viewports, handling dynamic elements, and executing custom scripts before capturing screenshots.

¤ 203 Github Stars
4. iOSSnapshotTestCase (previously FBSnapshotTestCase)
iOSSnapshotTestCase, originally developed at Facebook is a powerful tool for conducting snapshot view unit tests on iOS. It captures the visual state of UI components and compares them against reference images to identify any unintended changes. This makes it an invaluable resource for developers who need to ensure their UI remains consistent across updates.
Key Features:
- Snapshot Testing: Captures images of UI components and compares them against reference images stored in the source code repository.
- Easy Integration: Supports multiple installation methods including CocoaPods, Carthage, and Swift Package Manager.
- Detailed Error Reporting: Provides descriptive error messages and image diffs, making it easy to identify and resolve visual discrepancies.

Check out Writing your first FBsnapshot testcase from TestTalks alumni Andy Obusek.
¤1.6k Github stars
5. Testplane
Testplane, previously known as Hermione, is a high-performance browser test runner developed by gemini-testing. It leverages Mocha and WebdriverIO (WDIO) to provide a framework for testing web applications across various browsers and platforms. Testplane is designed to offer developers a seamless and efficient testing experience with features that support scalability, visual testing, and extensibility.
Key Features:
- Developer Friendly: Testplane includes an installation wizard, TypeScript support, live test editing with instant feedback, advanced HTML reporting, and smart features like auto-wait and retries.
- Visual Testing: It allows for capturing and managing visual snapshots and offers various diff modes to handle visual regressions.
- Cross-Environment Testing: Supports testing on real devices and broad automation protocols, mirroring real user environments.
- Scalable Execution: This feature enables running thousands of tests on a remote browser grid or locally, with features like sharding, parallel execution, and isolated browser contexts.
- Extensible Platform: Provides a versatile plugin system, custom reporters, commands, and execution logic to extend functionality.
¤664 Github stars
6. Needle (Uses Python)
Needle is a tool for testing visuals with Selenium and nose.

It checks that visuals (CSS/fonts/images/SVG/etc.) render correctly by taking screenshots of portions of a website and comparing them against known good screenshots. It also provides tools for testing calculated CSS values and the position of HTML elements.
Key Features:
- Screenshot Comparison: Needle captures screenshots of specified portions of a webpage and compares them with reference images to detect visual regressions.
- CSS and Element Position Testing: It provides tools for verifying calculated CSS values and the positions of HTML elements.
- Flexible WebDriver Support: Supports various WebDrivers like Firefox, Chrome, Safari, IE, and more.
- Customizable Viewport Size: Allows setting browser viewport size to test responsive designs and predict screenshot dimensions.
- Multiple Rendering Engines: Supports PIL, PerceptualDiff, and ImageMagick for rendering screenshots and generating diff images on test failures.
- Automatic Cleanup: Optionally deletes comparison screenshots for successful tests, retaining only the ones that differ from the baseline.
See an example in the Visual Regression Testing post.
¤463 Github stars
7.Vizregress
(Uses .NET and WD)
Vizregress is used to spot visual regression in your web application by comparing screen-shots against an approved set of screen-shots. This was created as a research project where they used TDD (Test Driven Development) to support visual regression testing. They also used SpecFlow as their BDD (Behavior Driven Development) tool to perform browser-based tests.
Another useful feature of Vizregress is its ability to add regions to indicate dynamic parts of the application you want to ignore during image comparison.

Key Features:
- Visual Regression Detection: Captures screenshots of web pages and compares them against baseline images to detect visual discrepancies.
- Behavior Driven Development: Utilizes SpecFlow for BDD, enabling easy writing and managing of test cases.
- Selenium WebDriver Integration: Supports multiple browsers for testing, including Chrome, Firefox, and PhantomJS.
- Image Zoning: Allows exclusion of dynamic regions (e.g., locale-specific content, date/time) from image comparison to reduce false positives.
- Consistent Testing Environment: Emphasizes the need for a consistent browser size, version, and operating system to ensure reliable test results.
¤5 Github stars
8. VisualCeption (Uses PHP and CodeCeption)
VisualCeption uses a combination of the “make a screenshot” feature in webdriver, imagick, and jquery to compare visual elements on a website.
![]()
A quick warning about this library is that it can reduce the execution speed of your acceptance tests, make sure to only use it for your visual regression test suite and not your regular end-to-end testing.
Key Features:
- Visual Regression Detection: Captures and compares screenshots of web elements to detect visual changes.
- Integration with Codeception: Seamlessly integrates with Codeception, leveraging its capabilities for end-to-end testing.
- Flexible Configuration: Allows customization of various parameters like deviation thresholds, screenshot directories, and reporting options.
- Exclusion Zones: Supports excluding dynamic regions (e.g., animations, locale-specific content) from visual comparisons to reduce false positives.
- HTML Reports: Generates detailed HTML reports highlighting visual differences, making it easier to review and update baseline images.
¤86 Github stars
Check Out all Our Free Testing Courses
9. BackstopJS
BackstopJS automates visual regression testing of your responsive web UI by comparing DOM screenshots over time. A good place to start with BackstopJs would be a CSS-tricks article on automating CSS regression tests
.
I first heard about this tool during my interview with Sonja Q. Leaf, who told me that one of the things they've added to their automation framework was visual comparisons. They used to rely on external third-party tools, like a JavaScript tool called BackstopJS, an excellent open-source product.
Key Features:
- Visual Regression Detection: Automatically captures and compares screenshots to detect visual differences.
- Integrated Docker Rendering: Ensures consistent rendering across different environments by using Docker.
- Supports Playwright and Puppeteer: Simulate user interactions and render tests with Chrome Headless.
- In-Browser Reporting: Provides an interactive UI for reviewing test results, including a visual diff inspector.
- Easy Integration with CI: Seamlessly integrates with Continuous Integration (CI) pipelines and source control.
- Flexible Configuration: Customizable through configuration files, allowing you to specify URLs, screen sizes, interactions, and more.
¤6k Github stars
10. Visual Regression Tracker
This is a new one on the list. Visual Regression Tracker is an open-source, self-hosted solution for visual testing and managing the results of visual testing. It currently supports Cypress and Playwright.
Visual Regression Tracker is an open-source tool for visual regression testing. It allows users to compare screenshots of their applications to detect any visual differences that may have occurred due to code changes.
Key Features:
Some key features of Visual Regression Tracker mentioned in my podcast interview with testing expert Surat Das were:
- It is a relatively new tool
- It runs as a Docker container, making setup easy
- It provides a UI where you can view, approve, or reject visual differences
- You can ignore dynamic areas of the page in comparisons
- It supports branch-based testing and merging baselines between branches
- It offers 3 different comparison algorithms – pixel-to-pixel, “looks-same” which is smarter about things like blinking cursors, and a 3rd option
- You can set pixel difference tolerance levels
- The guest contributed features like an approval log to see who approved baselines and when, help documentation, and bulk approval of all screenshots
In summary, Visual Regression Tracker is an easy-to-use open-source solution for screenshot-based visual regression testing. Its community has contributed to an expanding feature set. It provides a UI and API to manage the visual testing process.

At the time of this post, it's very new but something worth keeping an eye on since it is very feature-rich.
¤574 Github stars
11. CSSCritic
CSS Critic is a lightweight tool for regression testing of Cascading Style Sheets (CSS). Developed by Christoph Burgmer and maintained on GitHub, it helps developers ensure that changes to their CSS do not inadvertently affect the appearance of their websites or applications.
Key Features:
- Lightweight Approach: Unlike other tools that may be cumbersome, CSS Critic offers a streamlined process for managing visual changes and provides near-instant feedback.
- Ease of Use: It simplifies the testing process by allowing UI tests to be shared as simple web pages, making it accessible for both developers and user experience (UX) professionals.
- Flexible Testing: Although it is named CSS Critic, the tool can handle anything that can be converted into a simple image, making it versatile for various testing scenarios.
¤476 Github stars
![]()

12. Grunt Photobox
Grunt Photobox is a plugin to prevent your project from having a broken layout via screenshot photo sessions of your site.
It was designed to prevent broken layouts in web projects by taking and comparing screenshots of your site. It automates the process of capturing screenshots and highlights differences between new and previous screenshots, ensuring that visual changes do not negatively affect the overall layout.
Key Features:
- Automated Screenshot Capture: Takes screenshots of specified URLs at various screen sizes.
- Comparison of Screenshots: Compares new screenshots with previous ones to detect layout changes.
- Support for ImageMagick and Canvas: ImageMagick or Canvas is used to generate visual diffs.
- Customizable Options: Allows configuration of screen sizes, URLs, paths, and more.
- Relative URLs: Supports relative URLs for easier comparison of different environments.
¤277 Github stars
13. VIFF
VIFF is a robust visual regression testing framework that helps you find visual differences between web pages across different environments (development, staging, production) and browsers. It leverages Selenium WebDriver and supports programmable use, making it versatile for various testing needs.
Key Features:
- Cross-Environment Testing: Compare visual differences across development, staging, and production environments.
- Cross-Browser Testing: Supports multiple browsers, including Firefox, Chrome, Safari, and Opera.
- Programmable Interface: Offers a programmable API for integrating visual regression testing into custom workflows.
- Responsive Testing: Test visual changes on web pages across different screen sizes.
- Event Handling: Capture screenshots after simulating user interactions such as clicks.
¤187 Github stars
14. GreenOnion
GreenOnion helps solve the issue of having to catch regression bugs and the testing of HTML and CSS issues of having to be such a back and forth between designers and devs.
It also helps you to follow TDD and BDD against the presentation layer. GreenOnion helps you get the same results on testing front-end styling that you've enjoyed in your unit and integration tests up to now.
GreenOnion can record ‘skins,' which are snapshots of the current state of a view (or any page that a browser can navigate to). The first time it is run on a view, it saves the skin; the second time it is run, it will compare the first skin to the fresh (new) skin.
You can either compare with a diff image that is automatically created or by an output percentage of difference for these visual tests.
Key Features:
- Visual Regression Detection: Compares screenshots to detect changes in the UI.
- Percentage Change Calculation: Calculates and reports the UI change percentage.
- Integration with Capybara: Utilizes Capybara for browser automation and screenshot capturing.
- Multiple Drivers Support: Supports various drivers like Webkit, selenium, and Poltergeist.
- Configurable Thresholds: Allows setting acceptable change thresholds for visual differences.
- Command Line Interface: Provides a CLI for running comparisons and generating skinner files.
¤168 Github stars
15. CSS Visual Test
CSS Visual Test helps you to test your front-end components visually.
Currently supports components built with react and commonjs / browserify.
It integrates with your test suite, leveraging tools like Capybara to alert you when the appearance of a view has changed, quantify the change, and visualize the differences.
Key Features:
- Visual Regression Detection: Compares screenshots to detect changes in the UI.
- Percentage Change Calculation: Calculates and reports the percentage of change in the UI.
- Integration with Capybara: Utilizes Capybara for browser automation and screenshot capturing.
- Multiple Drivers Support: Supports various drivers like
webkit,selenium, andpoltergeist. - Configurable Thresholds: Allows setting acceptable change thresholds for visual differences.
- Command Line Interface: Provides a CLI for running comparisons and generating skinner files.
¤12 Github stars
16. Snap And Compare
SnapAndCompare is an easy-to-use screenshot comparison tool used for CSS Visual Regression Testing built using NodeJS.
SnapAndCompare is a straightforward screenshot comparison tool built using Node.js. It is designed for CSS visual regression testing and enables developers to compare visual differences in web pages by taking screenshots and analyzing changes over time.
Key Features:
- No Coding Required: Configure settings through a configuration file without writing additional code.
- Single or Dual Environment Comparison: Compare screenshots against a single or two environments.
- Visual and Statistical Analysis: Produces visuals and equality statistics to highlight image differences.
- Standalone Mode or Watch Mode: Run manually or monitor a file for changes and run automatically upon updates.
Here is an example of a dif when changes detected.

¤20 Github stars
17. Galen Framework
Ok, so technically, Galen is not a “visual validation testing” tool. Still, a few folks mentioned it in the comments, and I did interview the creator of Galen Ivan Shubin on my podcast.
Galen is more like a tool for developers to quickly verify that their layouts are not broken, but it is great for what it does.
You should check it out to see if it can handle what you are looking for.
Galen Framework open-source tool and it also serves as a robust functional testing framework. Leveraging Selenium, Galen Framework allows developers to ensure their web applications look and function correctly across various devices and browser sizes.
Key Features:
- Layout Testing: Checks the positioning and dimensions of elements relative to each other.
- Responsive Design Testing: Validates the layout across different screen sizes and devices.
- Functional Testing: Supports functional testing in addition to layout checks.
- Customizable Specs: Uses a particular language to describe the layout and allows for custom rules and conditional statements.
- Integration with Selenium: Utilizes Selenium WebDriver to control browsers and select elements for testing.
18. Appraise

Appraise QA is another newer tool that I heard about from Gojko Adzic for visual approval testing.
It can do many things like helping you with:
- Review and approve changes to web pages, visual layouts, and browser components
- Automate acceptance/regression tests for the visual look and feel in a visual language
- Can use a TDD approach to sketch (hand-drawn, wireframe, or from a graphic tool), easily compare actual outcomes, then just approve the final result to make a regression test
It provides an easy way to review and approve changes through visual inspection and automates acceptance and regression tests using a visual language rather than traditional xUnit style code.
Key Features:
- Visual Approval Testing: Enables quick review and approval of visual changes in web applications.
- Automated Visual Tests: Facilitates automated acceptance and regression tests for visual look and feel.
- Living Documentation: Generates easily maintainable developer documentation with visual examples in Markdown or as static HTML.
- Spec by Example/BDD: Starts from a sketch (hand-drawn, wireframe, or from a graphic tool) and compares actual outcomes, allowing approval of final results to create regression tests.
- Future Enhancements: Plans to speed up visual exploratory testing, rebuild visual components from example data, and run visual tests in parallel using AWS Lambda.
Try TestGuild Partnership Plans
Why Use Visual Testing Tools?
A picture is worth a thousand words, but only if it’s accurate. That’s why visual testing is so important for testers.
As a tester, it is good to know the visual testing tools. By using these tools, you can ensure that your products look great and function as they should.
Real World Visual Validation Testing Example (Expert Story)
I recently spoke with automation expert Chris Trimper and he told me that visual validation testing has proved to be invaluable in scenarios where applications undergo significant changes or are migrated from external solutions to in-house development.
He gave the example of the Independent Health Mobile app, MyIH.
When the decision was made to bring the app's development in-house, the testing team faced the challenge of rapidly validating new features and ensuring a seamless user experience across different devices, screen sizes, and operating systems.
By adopting visual validation testing, the team could create a single, efficient script that interacted with the application's visual elements, regardless of the underlying technology. This approach not only streamlined the testing process but also ensured that the app delivered a consistent and high-quality user experience. Visual validation testing empowers organizations to detect visual anomalies, layout discrepancies, and deviations from expected patterns, enabling them to promptly address issues and maintain the integrity of their applications in a fast-paced development environment.
That's why we compiled this list of the top 17 free visual testing tools for you to try out and avoid these types of issues.
Use them wisely, and your products in web apps will look amazing!






Automotion – this is the real tool for visual validation. Not screenshot comparison, but real validation of containers, elements, alignments.
You can find it here https://github.com/ITArray/Automotion-Java.
What about Endtest?
http://endtest.io
I’ve been using http://galenframework.com for a while now and it’s great!
I am surprised to not see Galen either – something that you may add is if the tool is integrated with Sauce Labs or Browser stack as Visual Testing is interesting when you are across different platform and browsers
Joe,
Thank you for the excellent research on this topic. Great work.
-Denali
Hey! Have you tried https://github.com/retest/recheck-web?
Anyone tried out Emtrey, https://emtrey.io/ seems to be a good tool for non technical folks to review changes