In this selenium IDE tutorial, I want to go over what I covered in my previous article on Selenium IDE and in my interview with Dave Haefner, one of the folks working on the new Selenium IDE at Applitools.
Key takeaways:
- Selenium IDE can be installed in Chrome and Firefox.
- You can modify your Selenium IDE test script, run it, and play it back.
- There are two new features in the Selenium IDE that will blow your mind.
Why should users consider using Selenium IDE for test automation?
First you might be asking why should you use Selenium IDE.
Good question :)
You might consider using Selenium IDE for test automation due to its simplicity, power, and versatility.
Because it was designed to be a straightforward low-code open-source test automation tool, Selenium IDE provides multiple locators and synchronization commands that enhance reliability and reduce potential errors.
The inclusion of Control Flow capabilities offers flexibility in managing various scenarios, allowing for the creation of a wide range of functional tests.
Furthermore, the option to run cross-browser tests simultaneously through the Command-line Runner not only makes the tool practical but also ensures scalability in test automation efforts.
Overall, Selenium IDE stands out for its user-friendly interface, advanced functionalities, and the ability to efficiently create and execute automated tests across different browsers, making it a highly valuable tool for testers and developers alike.
While I probably would not use it for ALL my automation many testers I talk with use it more as a first draft or an exploratory way.
Once they have an understanding of how their apps work and how Selenium interacts with it they tend throw away the script and move towards a more programmatic test script creation approach.
How to Install Selenium IDE
First, you need to install Selenium IDE (Integrated Development Environment).
Selenium IDE is a browser extension. Currently, both Chrome and Firefox are supported.
So if you used Selenium IDE in the past, the new version of this record and playback tool for test cases supports not only Firefox but also Chrome.
To Install Selenium IDE in Chrome
To install in Chrome, just click on ‘Add to Chrome‘ and then click on Add Extension.
Once IDE is installed, you'll see an icon in your browser toolbar.
Click on that icon, and it will bring up Selenium IDE.

Create Your First Selenium IDE Automation Test
Next, let's create our very first test and project in Selenium IDE.
When you start up, you have an option to either create a new project or open an existing project.
Let's create a new one. Call it JoeDemo.
The base URL is the URL your going to use for your test. For this example, enter: https://testguild.com/SeleniumTestPage.html.
This will bring up the application under tests.
You'll know that it's recording because you'll see a “Selenium IDE is Recording” message in the bottom right.
So as you interact with your application behind the scenes, Selenium IDE is recording your actions.
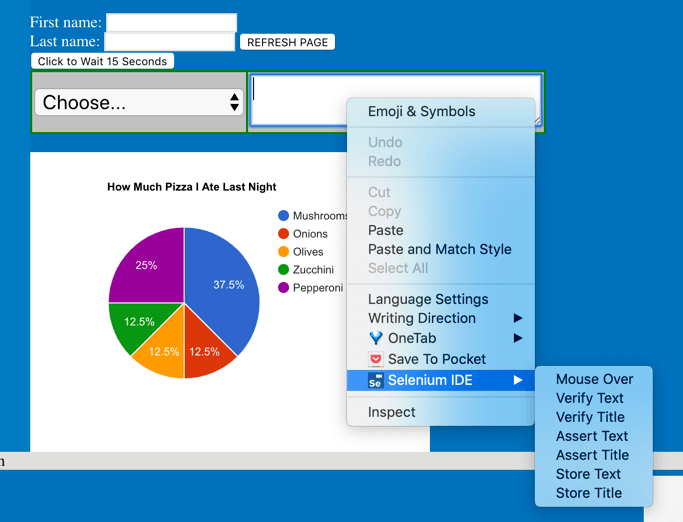
Also, with the new Selenium IDE, you can right-click on your application, and you'll have a new menu item called Selenium IDE.

This is where you can go to your verifications and assertions, and also, you can store values as variables and use them later, which will check in a moment.
Next, give the test a name JoeTest1
The Selenium IDE Interface Tour
Let's take a look at what the new Selenium IDE looks like and what it just did as we were recording our tests.
The first thing I normally do when I start using a new tool is I just get familiar with all the menu options in the tools IDE.
Now let's just look at the different areas within Selenium IDE, and then we'll take a deeper look into what Selenium IDE actually recorded and how we can modify our test script and run it and play it back.
So there are different areas within the IDE that I like to break things down into.
Selenium Run Command
The first section is the Run area.

The first run option is the Run All test. So if you have multiple tests, you can run your whole test suite in Selenium IDE by using this option.

You also have the Run Current Tests. So, of course, this is self-explanatory, but Run Current tests would be used to run the current test.

The other control I also include within the Run commands is the Test Execution Speed. This controls how fast you want the test to run. A lot of times, a good practice is to not always do it as fast as possible. Many times when you run your test, there's sometimes network latency and little hiccups in the network that cause time variations. So to handle that, sometimes you wanna run your test not as fast as it can be, but maybe just a little bit slower than normal.
Selenium IDE Debug Controls
So the next set of controls I like to call the Debugging Controls.

The first one is the Step option. This allows you to step over your test case by running each command one at a time. It's really helpful when you're debugging to go step by step and look exactly at what's happening at each point within your test. It's really excellent for hard-to-find issues that you may not know just by running the test cases and looking at the results.

Another debug option is the BreakPoint feature. Breakpoints are really cool because they allow you to stop at a particular line of code in your test scripts. This is really handy to have if you have a very long script that is failing, say, near the end of the test run.
Basically, you can do as you can pause the running to see what state your application is in before you get to that point, and then you can then use this in conjunction with your step control to step from that point on to really pinpoint what's happening in your test at a given point in time.

You also have a Pause on Exception option. Using this will cause the debugger to pause before a red message appears in the console or log. So you get to inspect what's happening before things go wrong.
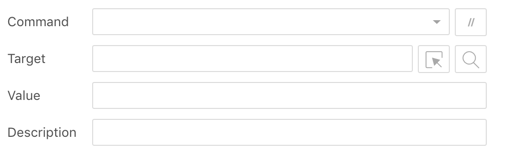
Selenium Test Control Panel

The next section is the Test Control Panel area. This contains a command, a target, a value, and a description.
- The command is the action to perform against an element within your application.
- The target is the value to use to identify your element.
- The value is then the value to insert into your element. Not all elements need a value, but if they do this way, you would enter into.
- The description allows you to really name your step in the human-readable format, and a description that makes it really easy for anyone to understand when they're looking at your particular script.
IDE Console Options

The last major options are the selenium Console options. This contains a Log and a Reference tab.
- A Log is a step by step the results of your test.
- For the Reference tab, if you click on any step within your test and go to reference, it'll explain what that command is doing. So it's really helpful to get the information about the command that's currently highlighted with the new test to get a little more information on what exactly it is and what the arguments are that it expects.
So now that we understand the different sections within Selenium IDE, let's run our test and see the results.
Run and Modify Your First IDE Selenium Test
If you look at the log file that we mentioned earlier, it will show you step by step what's happening along the way and what the result was.

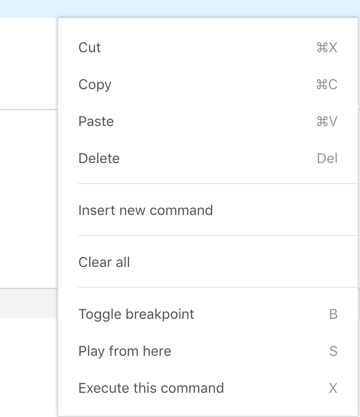
Another option within Selenium IDE is you can modify your test. So to modify a test, if you right-click, you get another Selenium IDE drop-down, and that gives you different options you can perform. So you can delete lines, you can insert lines, you can add a breakpoint, and you can execute a command.
So let's add a new line of code and see how we can modify our test.
Highlight the line where you want to enter in your new line. Right click and click on insert new commands.
The new command to enter is actually a new feature within Selenium IDE that's really cool. And that's the ability to add conditional logic within your test script. So things like IF Else statements, Do statements, timers, and loops are things that you're probably very familiar with if you're used to programming.
How to Create a Variable in Selenium IDE
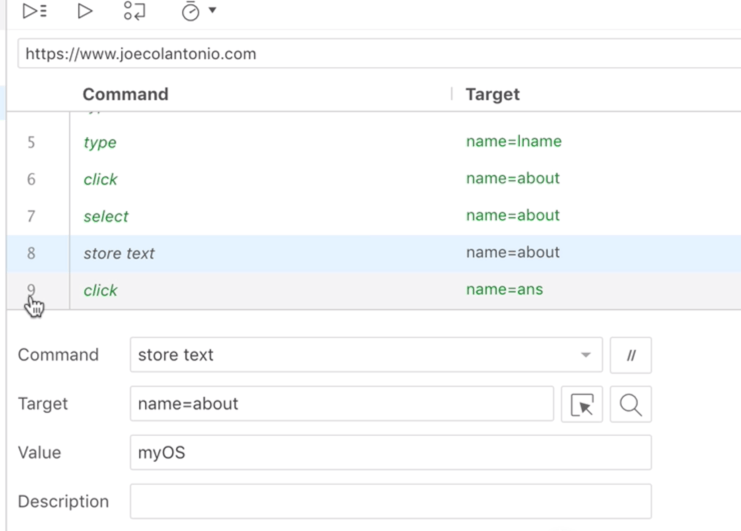
The first thing I want to do is I want to store the text that's returned to me when we select its operating system in our example.
In the Command field, select Store Value.

In the Target, which is the locator used to identify the particular element, enter name=about.
Next, create a variable called myOS.
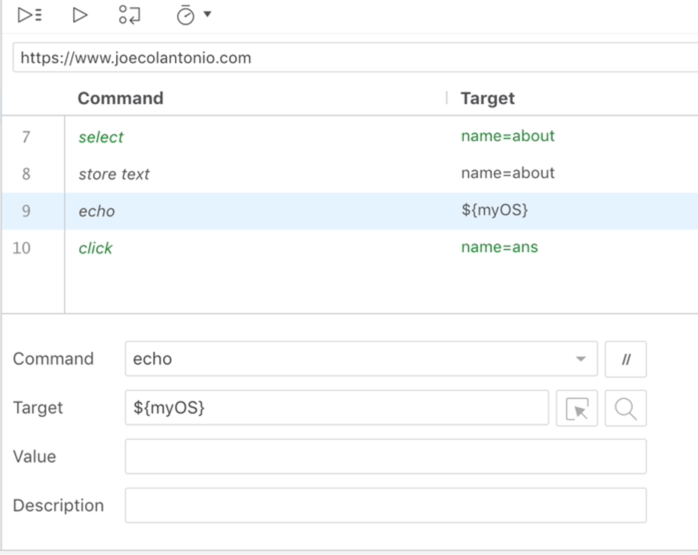
Enter a new line and enter the Echo command. Echo is pretty much like a print statement. So to print the value of myOS that was captured, enter ${myOS}.

So how this works is that it will go to the operating system field. It's going to grab the text that appears. It's going to store it in a variable called myOS, and then it's going to print that out to the log file.
Run the tests, look at the Log, and you will see the value of the operating system you are running on. In my example, the value is Macintosh.
How to Add Control Logic in Selenium IDE
Now let's add one of those new selenium ide flow control logic features that we talked about earlier. So we're just going to add a simple IF statement. Just to get a handle for not only capturing a variable but then making decisions on it later on, which is a very common activity you'll need to do as you create more and more complicated automated tests.
Add another line.
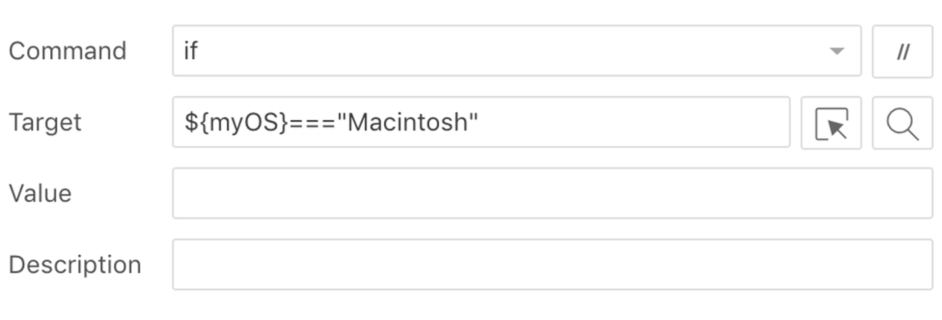
Under Command, add IF. If you don't know what the IF commander is, just go to reference, and it will tell you exactly what the IF command is for.
For the target enter: ${myOS} ===”Macintosh”.

Add another line and in the Command, enter Echo, and in Target, add Steve Jobs.
Add another line to close out the IF statement. To close an IF statement, enter the Command value End statement. If you can see it within the reference, a statement basically terminates that control flow.
Run the test and see what happens.
As you can see, it created a variable. It held onto the value of Macintosh. Since the value did equal Macintosh, it did print out Steve Jobs.
So you can create more complicated conditional statements, so we could have added on an Else If statement to say if it equals windows, then print Bill Gates. So if someone took this script and ran it on a Windows machine, it would have printed out Bill Gates.
How To Install and Run IDE Test Using Selenium IDE Runner
The last feature I want to show you is awesome for running tests in a continuous integration continuous delivery system. So let's install it.
Go to: https://github.com/SeleniumHQ/selenium-ide/tree/master/packages/selenium-side-runner
Run the install NPM command: npm install -g selenium-side-runner (I assume you already have Node.js installed on your system since you will need it for this to work).
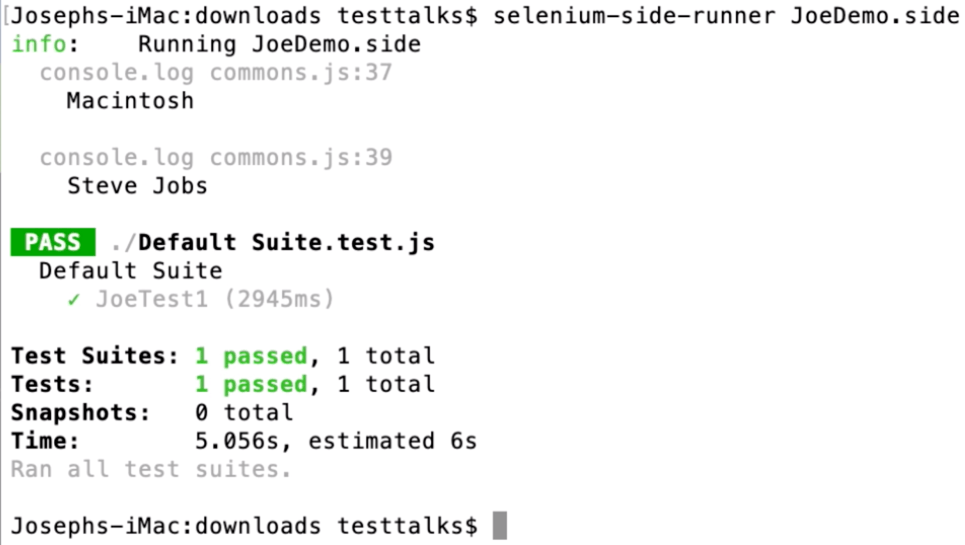
Open up a terminal/command line window and run the demo script: For this example, the command would be selenium-side-runner JoeDemo.side.
Notice how the test passed.
As I mentioned, it is really useful when you're running in CI/CD. If you just want to create a quick and dirty test and just run, it says Jenkins. Because you can run it from a command line, it's very easy to use in that type of environment.
How can users export tests from Selenium IDE to WebDriver code?
As i mentioned at the beginning of the post many testers use Selenium IDE as a prototyping tool. Once they have a working outline they tend to port over to WebDriver code and modify from there.
So how do you export tests from Selenium IDE to WebDriver code?
Users can export tests from Selenium IDE to WebDriver code using the Code Export feature.
This feature allows users to export a test or test suite to various programming languages, which include Java JUnit, JavaScript Mocha, Python Pytest, Ruby RSpec, C# NUnit, and C# xUnit.
When exporting, options are available to include origin tracing code comments detailing test steps, separate comments for step descriptions, and the ability to export the code for use on Selenium Grid.
For users interested in more advanced scenarios or code-driven test automation, the process can begin by creating general scripts in Selenium IDE for coverage and functionality, which can then be further refined based on specific needs.
Two New Features that Will Blow Your Selenium Mind.
Here are two of the biggest features in the new Selenium IDE that are going to change your record and playback test automation efforts in a big way. I don't think I'm not overstating it. When you see these two changes, I think your mind is going to be blown.
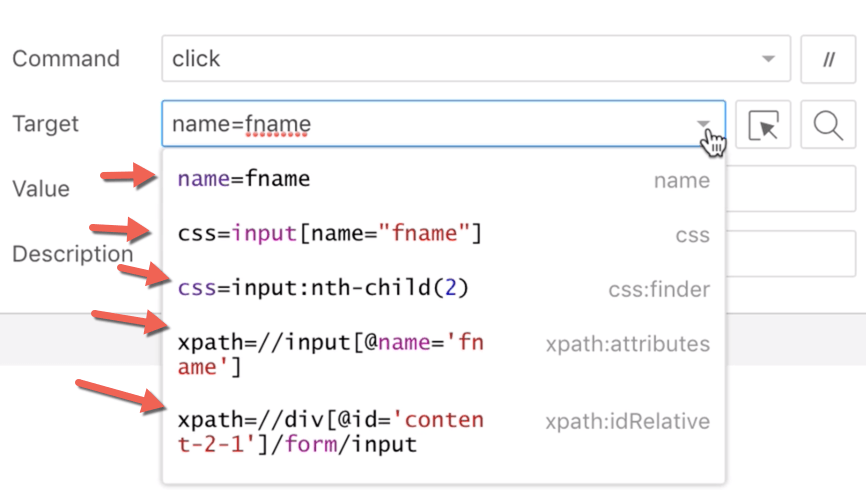
Automatic Fallback Locators
The first one is the automatic Locator element selector functionality that's been added to the new Selenium IDE.
When you record with IDE, not only does a record what it thinks is the main identifier for your element. It also automatically records all the other ways it can use to identify that element.

And the reason why that's huge is a lot of times, you may have a developer that changes the name or the ID but doesn't go back into the actual automation code and change it. So when your test runs or fails. It's a maintenance nightmare to have to go in and make that change.
Even if you’re using page objects, you still need to go in and make the change.
What's really cool about the new Selenium IDE is that if it doesn't find the preferred locator, it will go through all the other locators automatically to find that element.
So that's going to save you a lot of time with maintenance and make your Selenium tests a lot more reliable. So that's a huge, huge feature that's going to be a game–changer.
How does Selenium IDE offer synchronization features for waiting conditions?
So the second change is what I call the number one killer of selenium script performance reliability, and that is synchronization.
Many times people will create a test and not add any type of synchronization to say, before I interact with this element, is it available, is it visible? They just automatically made assumptions and just went on to try to perform a step on that element.
So a lot of times, the test will just fail randomly because that element sometimes appears within a certain time, and sometimes it doesn't. You have to then try to find what's the best synchronization method to use to make your test more reliable.
So there are explicit waits and implicit waits and all these different ways that you can actually use to synchronize your test to make sure before and interact with an element that it's available to be interacted with.
With the new Selenium IDE, you don't have to worry about that any longer!
It now will automatically add those waits for you without you having to do anything. So you record your script, and when you play it back, it automatically knows what to wait for. So it automatically adds those synchronization points for you automatically behind the scenes.
So two killer features, and honestly, the two biggest ones that tend to cause your test to be unreliable and hard to maintain, have been addressed in this new Selenium IDE.
Check it out. Tell me what you think. Let me know how it works for you.