WebdriverIO (WDIO) is often called a next-gen browser and mobile test automation framework.
So if you are looking for an automation framework that leverages Selenium and allows you to program in JavaScript. Or you want to run your test again on different browsers using a Selenium Grid?
You need to check out WebdriverIO which is often called a next-gen browser and mobile test automation framework. (If not, check out my post on the top 48 other automation testing tools you need to know)
After speaking with a few folks on TestTalks, including Larry Goddard, creator of the klassi.js framework, Kevin Lamp, author of the course Learn WebDriver.io, and Christian Bromann, the core maintainer of WebdriverIO, here is why.
Key points covered in this guide:
- WebdriverIO vs SeleniumJS
- Simpler Selenium Syntax
- Working with Shadow Doms
- JavaScript Test Ecosystem
- Testrunner
- Debug Command
- Who should use this tool?
- How’s the Community
Selenium JavaScript Bindings?
The first question you might ask is, “Why not just use the Selenium JavaScript binding?”
Well, as you know, Selenium is just an API that requires you to create all the pieces of an automation framework yourself.
Christian says that WebdriverIO gives you a full-fledged framework out of the box. It doesn't require you to implement anything from scratch like you would with straight Selenium.
It comes with everything you need to build scalable and sustainable test suites.
Also, this tool has extra features not found in the straight Selenium version.
Kevin explained that the chief benefit of WebdriverIO is that it's like that SeleniumJS binding on steroids. It takes that basic idea and pumps it up with a ton of features, add-ins and more to make it much easier to get started with testing.
It automatically handles all the boilerplate of setting up a real testing framework.
Simpler Selenium Syntax
Everyone that I’ve spoken to about WebdriverIO has mentioned how simple it is to write tests using it.
According to Larry, WebdriverIO is super intelligent. For instance, with regular Selenium WebDriver you have say “find element” by CSS or ID, or by name or partial text.
With WebdriverIO, it's just a simple driver.click on the element, and in any background, it will decide based on the element you passed which locator to use.
So if it's a CSS, a partial text or XPath, it can figure it out for itself.
Kevin agrees and also mentioned that there are other Selenium-based tools out there, but to use those you have to know Python, Ruby or Java. These languages are very verbose compared to what you’re looking at a WebDriverIO script.
The beauty of WebdriverIO is that its syntax is very concise and to the point.
So what are some of the other feature that WebDriverIO offers?
Shadow Doms Support
One of the trends of building web components that’s becoming popular in software development is the use of Shadow Doms.
Automating this can be tricky since this technique allows hidden DOM trees to be associated with elements in a standard DOM, which means that many elements are not readily available for creating a “point and click” type of script.
With the release of WebdriverOP v5.5.0, it now contains built-in support for shadow Doms with two newly introduced commands called shadow$ and shadow$$.
- Shadow$ – this function gives you access to elements inside a given element's ShadowRoot.
- shadow$$ – this function gives you access to elements inside a given element's ShadowRoot
Larry says this is one of the main reasons why he enjoys using WebdriverIO so much.
Also, don't forget to leverage the Chrome DevTools Protocol helper methods to assist in finding correct elements to use for your test case.

Pablo Calvo @MindfulTestDev told me not to forget that since v6 wdio supports chrome devtools and web driver seamlessly out of the box.
JavaScript Test Ecosystem
Kevin also pointed out that WebdriverIO has an excellent plug-in and service ecosystem that allows you to add services and plug-ins easily.
It also has a nice installer that gives you options for adding different frameworks and built-in support for other third-party tools.
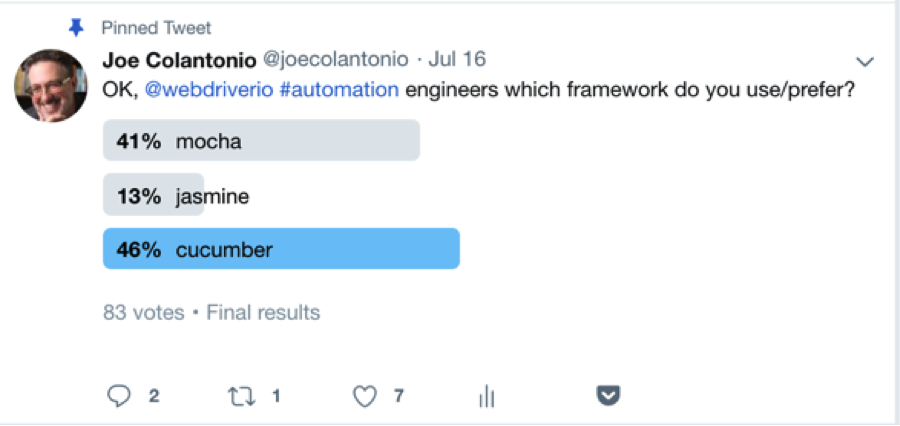
For example, during the install you can choose which framework to use:

(**According to Christian the most-used framework is Mocha, but based on a twitter pool Cucumber actually won as the most-preferred framework.)
What reporter to use:
- Allure Reporter
- Concise Reporter
- Dot Reporter
- Junit Reporter
- Spec Reporter
- Sumologic Reporter
- Report Portal Reporter
- Video Reporter
- HTML Reporter
- JSON Reporter
- Mochawesome Reporter
- Timeline Reporter
What services to use:
- Appium Service
- Applitools Service
- BrowserStack Service
- Crossbrowsertesting Service
- Devtools Service
- Firefox Profile Service
- Sauce Labs Service
- Selenium Standalone Service
- Static Server Service
- Testingbot Service
- ChromeDriver Service
- Intercept Service
- Zafira Listener Service
- Report Portal Service
- Docker Service
With the click of a mouse you can get your favorite configuration installed and working without doing anything else.
In addition to ease of installation, you also get some nice debugging functionalities like watch mode and the debug command.
Watch Mode WebdriverIO Testrunner
Another cool feature to run tests is the watch mode.
With the test runner, you can watch files while you are working on them. They automatically rerun if you change either something in your app or your test files.
By adding a watch flag when calling the WebDriver.io command, the test runner will wait for file changes after it runs all the tests.
The testrunner can also use the Appium service to interact with your mobile automation test framework.
Debug Command
With the debug command, you stop execution and pause your test while it’s running. The pause will keep the browser open, which is cool because you can then look at the browser and inspection the elements.
It’s helpful to see all the available elements on the page that you can interact with in real time. You can then issue commands from the terminal itself to try things out before adding them to your script.
Good for QA and Devs
Kevin, who is a developer, also believes this framework is a good choice for testers.
For QA folks I think using JavaScript with WebdriverIO is a lot easier for QA folks to pick up than Java. Even if the person you're teaching is familiar with programming, trying to figure out Java and how that all works is super complicated.
JavaScript has an easier learning curve; compared to other languages out there it certainly seems simpler.
I also recommend it for front-end developers, because they don't have to learn a different language to use it.

How’s the Community?
When choosing any open-source project tool, it's critical to ensure that the project is active and folks are working on it.
A project without a community around it is a red flag.
For Christian, the thing he is most proud of in the WebdriverIO community is the team of people behind the project.
For instance, there is a Gitter support channel where thousands of people help each other out regularly. So whenever you have a question, there are people that can help you out and vice versa.
Another useful metric to look at when choosing an open-source tool is how popular it is. The more popular it is, the more folks are probably contributing, and the greater the chance that the tool will keep growing.
Looking at the download numbers, Selenium is still more popular than WebdriverIO by far. Cypress.io is also getting more and more traction into the automation space.
But besides those two exceptions, WebDriver Protocol is the most popular browser test automation framework in the JavaScript area.
You can download, install, and check it for yourself [here].
Let me know in the comments below if I missed anything in this WebDriverIO tutorial.






It’s not just community support, downloads, popular strs and forks and how cool the features are.
However we need to think of how scalable the library has support to. If it is not scalable or doesn’t have wide range of support like cross browser or mobile support. It will be a big no no….