Before you can grasp Protractor Automation for Angular, you’ll need to understand a little about Angular itself.
What is Angular?
Angular is an open-source, front-end web application platform that was developed by the Angular team at Google.
AngularJS vs Angular Confusion
It was originally was AngularJS, but you’ll notice the newer versions have dropped the JS; the current version is named Angular 4.
This was done because Angular was completely rewritten and is now simply called Angular. Angular is a typescript-based, open-source project.
So any reference to AngularJS would be Angular 1, and any time you see it as Angular without the JS, it’s Version 2 and above.
Why Use Angular?
Angular is cross-platform, is really fast, and has great support for unit testing tools like Karma. And of course, the whole point of this article is to point out that it has great end-to-end testing support from Protractor.
Protractor for Test Automation
Protractor is an end-to-end framework for Angular and AngularJS applications.
It runs tests against your application using an actual browser, which allows you to test like a real user.
Additionally, Protractor is built on top of WebDriver JavaScript, which uses native events and browser-specific drivers to interact with your application.
Protractor was specifically created for testing Angular apps; it supports out-of-the-box, Angular-specific locator strategies, which allows you to test Angular-specific elements without any setup effort on your part.
Protractor Testing has Awesome Automatic Waiting
Another huge benefit of using Protractor is that it also has automatic waits, which means you’ll no longer need to explicitly add waits and sleeps to your tests.
Protractor automatically knows when an Angular app is done loading and executes the next step in your test the moment the Web page finishes any pending tasks.
This means you needn’t worry about waiting for your test (and the Web page that is under test) to synch.
Waiting issues are a frequent cause of flaky Selenium tests, but these synch errors can be avoided by using Protractor.
If You Are Brand New to Protractor Test Automation
If you are new to Protractor, here are some things you need to know (Bonus: these could also be interview questions for protractor):
To get Protractor set up you just need two files for it to run:
- Spec file – this is your test script which has a Jasmine defined test with Describes and It blocks.
- config file – this tells Protractor where your test script files are, where to talk to your Selenium server and many other options.
- You can use either JavaScript or TypeScript with which to develop your test.

What Language to Use with Protractor Automation Scripts?
If you’re using Angular 1, go with JavaScript. If you’re using Angular 2 and beyond, go with TypeScript.
Once you have your test script and configuration set up, what will be the starting point when Protractor is ready to execute? It’s the onPrepare function in the config file.
The onPrepare function contains things like methods for reporting of files or maximizing a window.
By default, Protractor uses a Jasmine-like wrapper called Jasmine WD as its test framework. Jasmine WD allows you to write more concise, easier-to-read statements.
What makes Protractor easier to use for some folks than, say, using Selenium with Java, are its global variables.
Some examples of global variables are:
- Browser – a wrapper around an instance of web driver.
- Element – searches for an element on the page. It takes a locator and returns an ElementFinder
- By – a collection of element locator strategies
- Protractor – its namespace which wraps the Webdriver namespace. Contains static variables and classes such as Key, which enumerates the codes for special keyboard signals.
Protractor Automation Testing Wrap-Up
Protractor takes care of a bunch of things under the covers for you that you don’t have to worry about if, for example, you are creating a framework from scratch using just Selenium.
Those are some of the most commonly known items for Protractor, which should help you get started. For performance testing using Protractor, there is even a Protractor-Perf framework you can check out.
You may also want to take a look at my post on Effortless Protractor Automation Quickstart tutorial, which will show you how to install and code up your first Protractor test.
Protractor Automation How to Get Started
Its easy to get started with Protractor automation. I recently interviewed Pluralsight's Nate Taylor, author of the Introduction to Protractor course, and it inspired me to create a simple example that anyone can follow to set up their machine and be able to run a quick protractor test.
So roll up your sleeves, and let's get started.
I'll assume that you already have java jdk installed on your machine. If not, you can follow my How to Install Java video.
Configure your machine for Protractor
- Install nodeJS by clicking on the Install button on https://nodejs.org/ .
Take the defaults for the Node.js Setup Wizard. (Nodejs is used to build applications and manage javascript nodes.)

-
Go to your command line and type npm –version. If you see a version, it means that node was successfully installed.

- Once NodeJs is installed, run the npm install –g protractor command. This will install everything on your machine that you need to run Protractor. NPM acts as Node's package manager.
-
Go to your command line again and type protractor -–version.
If you see a version, it means that node was successfully installed.

- Because protractor is built on Selenium, you'll also need to also update the Selenium WebDriver. Run webdriver-manager update.
- Once Protractor and Webdriver have been installed, run webdriver-manager start.
This will start a local Selenium
server on your machine. Take note of the URL. If you navigated to this URL, you should see an empty session's area.
Create a simple Protractor Automation Test
We're going to make use of the example project that was created on your end when we installed Protractor. This example uses Jasmine which is a BDD testing framework for JavaScript to write our Protractor test in. It can be found under your User profile:
C:\Users\[yourName]\AppData\Roaming\npm\node_modules\protractor\example
-
First open up the conf.js file using your favorite text editor

-
Under the specs block, I'm going to change the name to joe_spec.js

- Save the config file.
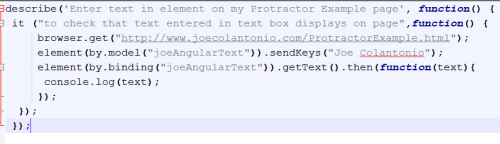
- Create a new file named joe_spec.js and copy the following into it:
describe('Enter text in element on Protractor Example page', function() {
it ("to check that text entered in text box displays on page",function() {
browser.get("https://testguild.com/ProtractorExample.html");
element(by.model("joeAngularText")).sendKeys("Joe Colantonio");
element(by.binding("joeAngularText")).getText().then(function(text){
console.log(text);
});
});
});

![]()
![]()
- Make sure that your Selenium server is up in running (see WebDriver step above).
- Next, open a command prompt and navigate to where you have your conf.js file.
- Enter the following: protractor conf.js
-
The test should now start, run and pass.



Awesome!
Suites and Specs with Describe and It
This test is made up of a suite and a spec.
describe – is a test suite that begins with a call to the global Jasmine function describe with two parameters: a string and a function.
it – Specs are defined by calling the global Jasmine function it
This was a very simple example, but if you were able to get this far it means your machine is now configured and ready for more advanced Protractor automation awesomeness.
To jump start your learning progress, be sure to check out Nate Taylor's Introduction to Protractor PluralSight course. Also be sure to listen to the TestTalks Interview in Episode 49 and read the full transcript.

For more Karma Points
If you don't have a subscription to PluralSight yet you should definitely check them out. Be sure to use my affiliate link to increase your karma points.
Automation Guild
Most of this info in this post was taken from Manoj Kumar, who is a contributor to different libraries including Selenium, ngWebDriver, Serenity, and Protractor, was one of the 2018 Automation Guild Conference speakers, and his session covered Protractor.