I recently interviewed Adam Carmi from Applitools on my TestTalks Podcast, and also created a blog post about visual validation testing, so I thought since we're talking about something that is a very visual activity, it would make sense to create a video as well.
In this video, I'll show you how easy it is to get started using Applitools, and add some` visual verifications to an existing test script. Applitools supports a bunch of frameworks and languages, but for demonstration purposes I'll be using Selenium script using Java and Maven. This is my first time ever using Applitools, so it should give you an idea of how easy it is to use and get started with.

-
Select your automation environment
- Selenium (including Protractor & Capybara)
- Appium
- HP UFT / QTP
- Microsoft CodedUI
- Other
- Selenium (including Protractor & Capybara)

-
Select your development language:
- Java
- Ruby
- Python
- .Net
- JS
- PHP
- Java
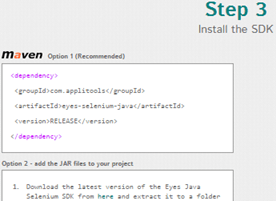
- Install SDK:

I chose Java so I have two options, Maven of download the Applitools Eyes Java Selenium SDK Jar file.
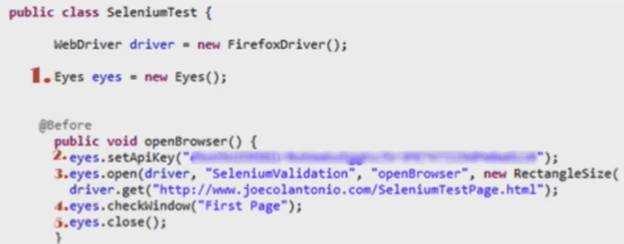
I'm using Maven, so I'll add the following dependency to my pom.xml file:
<dependency>
<groupId>com.applitools</groupId>
<artifactId>eyes-selenium-java</artifactId>
<version>RELEASE</version>
</dependency>
- Build your first test


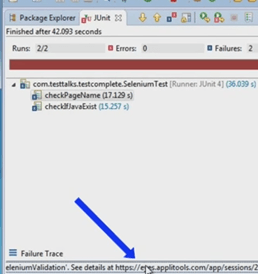
- Analyze Test Results
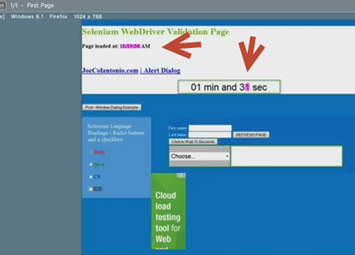
The first time you run the test, Applitools will create a baseline image and store it on their cloud based server.
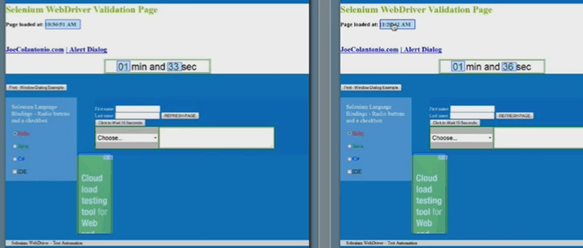
If you run the test again, another image will be captured and compared to the baseline. If any differences are found they will be highlighted as conflicts.
To see this, rerun our sample test script. Notice that an error occurred. If you look at the assertion error there is a URL to the Applitools image that contains the conflict. Let's navigate to it.

The image check will show any conflicts found.

At that point you have a few options:
- Accept the change
- Reject the change
- Report a bug
- Add some ignore regions over any dynamic data that your application might have







Comments are closed.