Ven Dor Tool Meets Sir Lenny Um
Meet Ven Dor Tool. Ven Dor Tool is a test automation engineer whose tool of choice up until this point in his career has been QuickTest Professional.
I'm sure we can all understand how freaked out Ven was when his company decided to stop using QTP and start using Selenium for their test automation efforts. A QTP expert, Ven knows how to obtain properties to identify elements using the QTP spy tool.
But what tool could he use to help him identify elements using Selenium?

Luckily, Ven's new team member, Sir Lenny Um, assured him not to worry. Sir Lenny Um showed Ven some tools to use for different browsers to assist him in his Selenium automation object recognition efforts.
After downloading and trying all the tools, Ven realized there was no need to be stressed; he could easily leverage what he already knew using QTP and automation and apply those same principles to Selenium. Life was good.
Here are the tools Sir Lenny Um recommended to Ven Dor Tool to aid him in finding an element's identification properties to use in Selenium.
Firefox – Selenium IDE
For most applications, Ven was able to easily use the built in Selenium IDE in Firefox, which can be downloaded from SeleniumHQ.
- Navigate to https://testguild.com/HpSupport.html.
- In Firefox, click on Tools>Selenium IDE.
- Make sure the red record button is in the “Now recording..” mode.
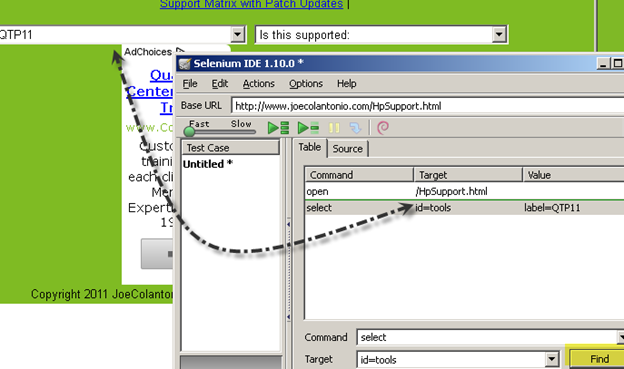
- Select QTP11 from the “Select your tool & version” dropdown.
-
Notice how the Selenium IDE automatically recognizes what information (id-tools) to use to identify the Select tool dropdown.
- Click on the select command to highlight it, then click the “FIND'” button. This should show you which field it is referring to by causing the field to blink yellow.

Sir Lenny Um also showed Ven that rather than having to record all the actions against his application, a quicker way to see an element's locator properties would be to the Firefox add-in named firebug.
Firefox – Firebug
Firebug is an add-in for Firefox that allows users to inspect an application's element in real-time. (To install, go to Get FireBug and click on the “Install Firebug” button.) Update: 2022 Firebug is no longer available.
- Navigate to https://testguild.com/HpSupport.html.
- Click on the bug icon in your Firefox toolbar to activate Firebug.

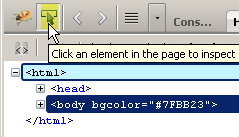
- Click on the “Click an element in the page to inspect” icon.

- Click on the “Select your tool & version” dropdown.
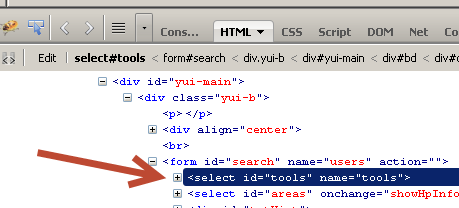
- In Firebug's HTML section, you should see the properties of the “Select your tool” dropdown.

-
Notice how it shows you the id and name properties of the field.
Using Selenium IDE with Firebug
Once you have the elements ID you can easily test it by placing the info in the Selenium IDE Target field and click the Find button. If the element is found it will be highlighted by Selenium IDE if it fails you will see a [error] locator not found message in the IDE log. For example:
- Open Selenium IDE
- Make sure that recording is turned off
-
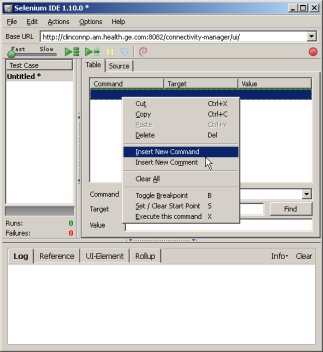
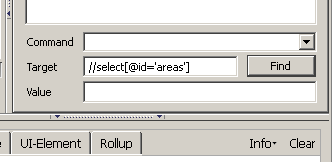
Under the Table tab right click in the Command/Target/Value area and select ‘Insert New Command'

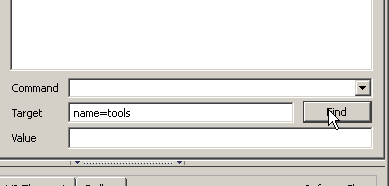
- In the Target area enter the Firebug name info that was captured for the element using the spy feature: name=tools
-
Click the ‘Find' button

- The Select your tool & version combobox should be highlighted
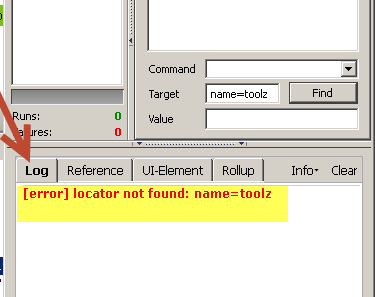
- Change the Target info to: name=toolz
- Click on the Find button. You should receive the error message:
[error] locator not found: name = toolz

Ven Dor Tool knows that in most applications there is always some element that doesn't have easy-to- use identification properties. For these types of elements, a common id technique is to use either CSS or XPath. Trying to find the correct XPath syntax to use, however, is sometimes difficult. Luckily, Sir Lenny showed him another handy Firefox add-in called FirePath.
Firefox – Firepath
FirePath is a Firebug extension that assists the user in finding elements that match either a CSS selector or XPath expressions. To install, go to https://addons.mozilla.org/en-us/firefox/addon/firepath/ and click on the “Add to FirePath” button. You will now have a new tab named FirePath located on the Firbug toolbar. To use:
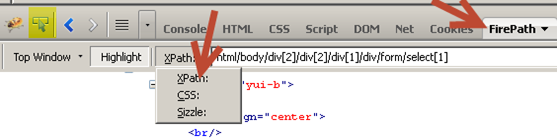
- Click on the FirePath tab.
- Select XPath from the menu.
- Click on the “Element to inspect” option and click on “Select your tool & version”.
- The XPath textbox should fill in with the full XPath that identifies the dropdown.

- Click the “Highlight” option, which will place a border around it in the browser.

You can also use FirePath to help you test your XPath expressions before using them in your test. For example:
- Delete the XPath from the XPath text field.
- Enter the following XPath expression: //select[@id='areas'].
- Click the Highlight button.
- The “Is this supported” dropdown should now be highlighted.

Remembering what Sir Lenny Um showed him early Ven Dor Tool excitedly enter the XPath expression in the Selenium IDE Target field clicked the Find button and was amazed to see the ‘Is this supported' field get highlighted.

Not fond of having to install a bunch of add-ins for Firefox? Unfortunately, the Selenium IDE only works with Firefox — but other browsers (like Google Chrome) have similar element identification features already built in.
Google Chrome Developer Tools
To spy on an element:
- Startup Google Chrome.
- Go to: https://testguild.com/HpSupport.html.
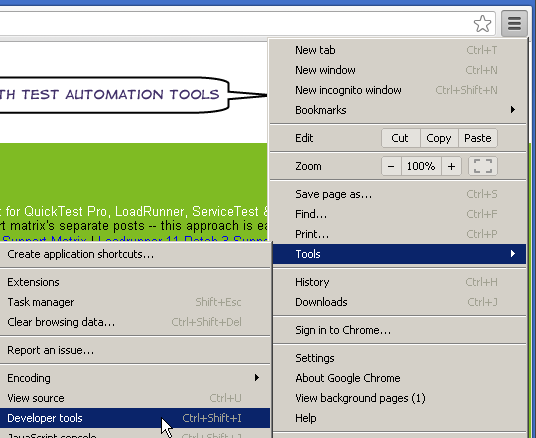
- In Chrome, click on Tools>Developer Tools.

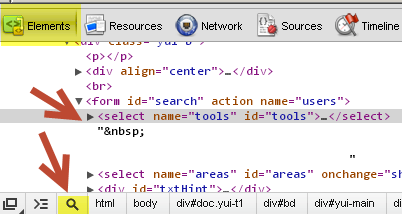
- Click on the magnifying glass icon, then point to the “Select your tool & version” dropdown.
- The element's properties should appear under the Elements tab.

To test your XPath expressions in Google Chrome, you can use the $x syntax in the console to return your XPath element matches:
- Be sure you're still on https://testguild.com/HpSupport.html.
-
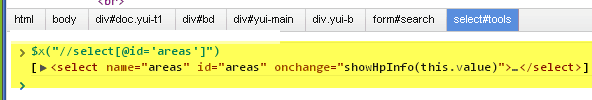
Click on the Console tab and type the following:
- $x(“//select[@id='areas']”)
- $x(“//select[@id='areas']”)
If a match is found, the console will return the element info. If no match was found, it will display empty brackets [].

For more info, check out the Google Developer's section in Chrome Developer Tools.
There are, of course, some applications that only work in Internet explorer. What should Ven use for those applications? Once again, Sir Lenny has an answer for this dilemma; he quickly starts up the IE developer toolbar with the fire-ie-selenium tool.
IE Developer toolbar
If you're running any version of IE greater than IE6, the IE Developer tool bar is built in.
- Navigate to https://testguild.com/HpSupport.html.
- Clicking on the F12 key will bring up the IE developers tools.
- Click on the Arrow icon and select the “Select your tool & version” dropdown.
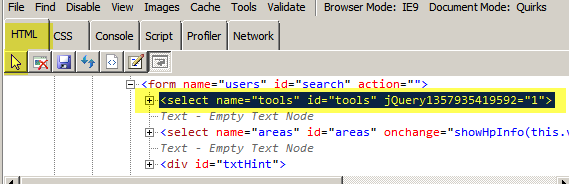
- The dropdown's properties should appear in the HTML view:

For more functionality in IE, there's also a tool named fire-ie-selenium that can help you with XPath.
fire-ie-selenium
fire-ie-selenium provides users a method by which to find locators for an element in IE.

You can download fire-ie-selenium from: http://code.google.com/p/fire-ie-selenium/downloads/list.
This tool is an XLSM file that is an extension for an Excel macro-enabled workbook. To open fire-ie-selenium, double-click on the Fire-IEBRowserx.x.xlsm file.
- Double click on the Fire-IEBrowser.

- Microsoft Excel should appear. (If you see an enable button or an enable content button, click on it.)
- Click the Proceed button on the Fire-IE Browser – Web Element Details dialog.

- In the FIRE-HTML screen, enter https://testguild.com/HpSupport.html in the URL field.
- Click the Load button.
- Click on the “Select your tool & version”.
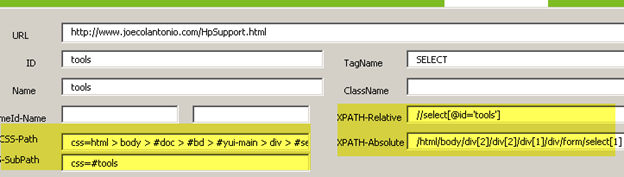
- Notice how all the CSS and XPath information for that element is automatically populated!

- Clicking on the Insert button places all of the element's details into an Excel spreadsheet.
Summary
Using one the six tools that Sir Lenny Um showed Ven:
- Firefox – Selenium IDE
- Firefox – Firebug
- Firefox – Firepath
- Google Chrome Developer Tools
- IE Developer tool bar
- fire-ie-selenium
Ven was certain he could handle any element that came his way. Now, hopefully, you can too!
What's up with the style of this blog post?
First I'd like to give a big thank you shout-out to Laura Shadle for gifting me the book “The Art of Explanation” off my Kindle wish list!

I decided to take a different approach with this blog post. I've been reading the book The Art of Explanation, and am trying to use some of the communication tips the authors offer. Based on the amount of feedback I receive, I'm hoping to be able to gauge how well I was able to get my message across. I hope you find it helpful!






I am comparatively new to selenium and played a little with selenium IDE, and trying to do with selenium rc. I am baffled to use the scripting language there. Can you tell me what is the most used language in selenium across industries? And also I came across this course http://www.wiziq.com/course/12451-selenium-automated-web-browser-testing-for-web-applications os selenium automated web browser testing is this good? If someone does in Java and he joins a company where everyone does in ruby, then it’ll be a pain to learn ruby again. And also it would be great if you address any comparison about the available languages like (perl, python, ruby, java etc.) or tell me any other guidance would really appreciate help and also i would like to thank for all the information you are providing.
sumit kher » Hi Sumit,
It’s a tough question since everyone you ask will have a different opinion. In my opinion Java is the most popular language. But if you’ve never programmed before you should start learning Python. It’s a great first programming language to learn and doesn’t have the overhead that Java does.
Also if you are starting from scratch with Selenium I would focus on Selenium web driver and not learn Selenium RC.
You also might want to do a job search using Dice or Indeed.com and see what programming comes up most when you search for Selenium. That should tell you what language to start with if that is your biggest concern.
I have not heard of this Selenium course so I can’t tell you one way or another if its any good.
Good Luck,
Joe
Hi Joe,
I can’t find the XSLM file you metioned in the blog above. Any idea where else I can get it?
Regard,
AK
AK » You should be able to get it from: http://code.google.com/p/fire-ie-selenium/downloads/list
You’re welcome, Joe! I really appreciate your blog!!!
Thank you very much!
:) Laura
Thanks for the post., Appreciated.,
Joe – I’ve used your blog multiple times to find answers, but I’m having issues finding an answer to one of my questions. I am wondering if there is a way you can identify an object through it being enabled? What I’m looking at is a list of Radio buttons for different times in a scheduling app. Once that time is taken it still shows up but is disabled and says not available. So I want to click on the next available button. I got it to work by looping through and changing a number but was wondering if there was an easy way to just set the element by xpath with being enabled. Thanks for your time!
Hey Joe,
Your article was really interesting to read…! Thanks you so much…!
Regards,
Chris
how do i download selenium ide ?
every link on selenium.org does not download.
Selenium IDE is no longer supported that is why its no longer available. BUT I did hear a company is working on a new open-source version of it. Stay tuned for more info soon.